Notice
Recent Posts
Recent Comments
11-28 21:31
YESHTML5
VSCode ESLINT 적용 본문
반응형
"eslint.rules.customizations": [
],
"eslint.run": "onSave",
"eslint.codeActionsOnSave.rules": [
".ts",
".tsx",
".js",
".jsx"
],VSCode를 주력으로 사용하고 있다.
EsLint적용및 기본설정에 대해서 몇가지 적어두고자 한다.

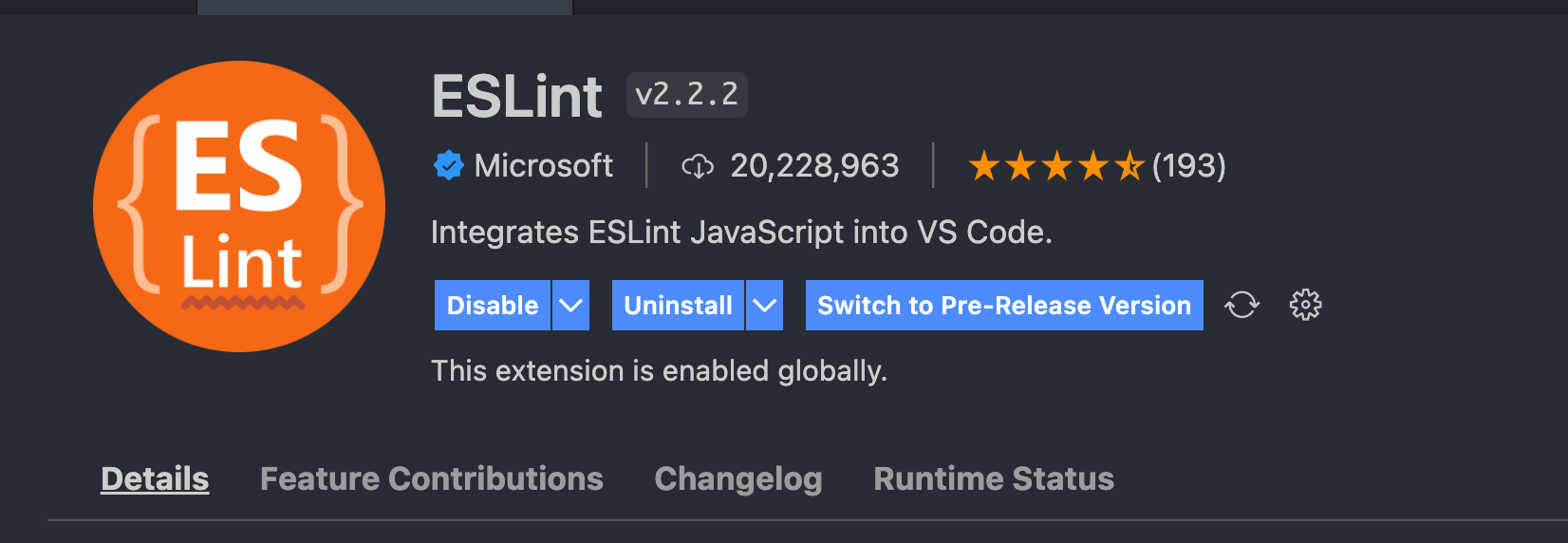
플러그인 설치한다.

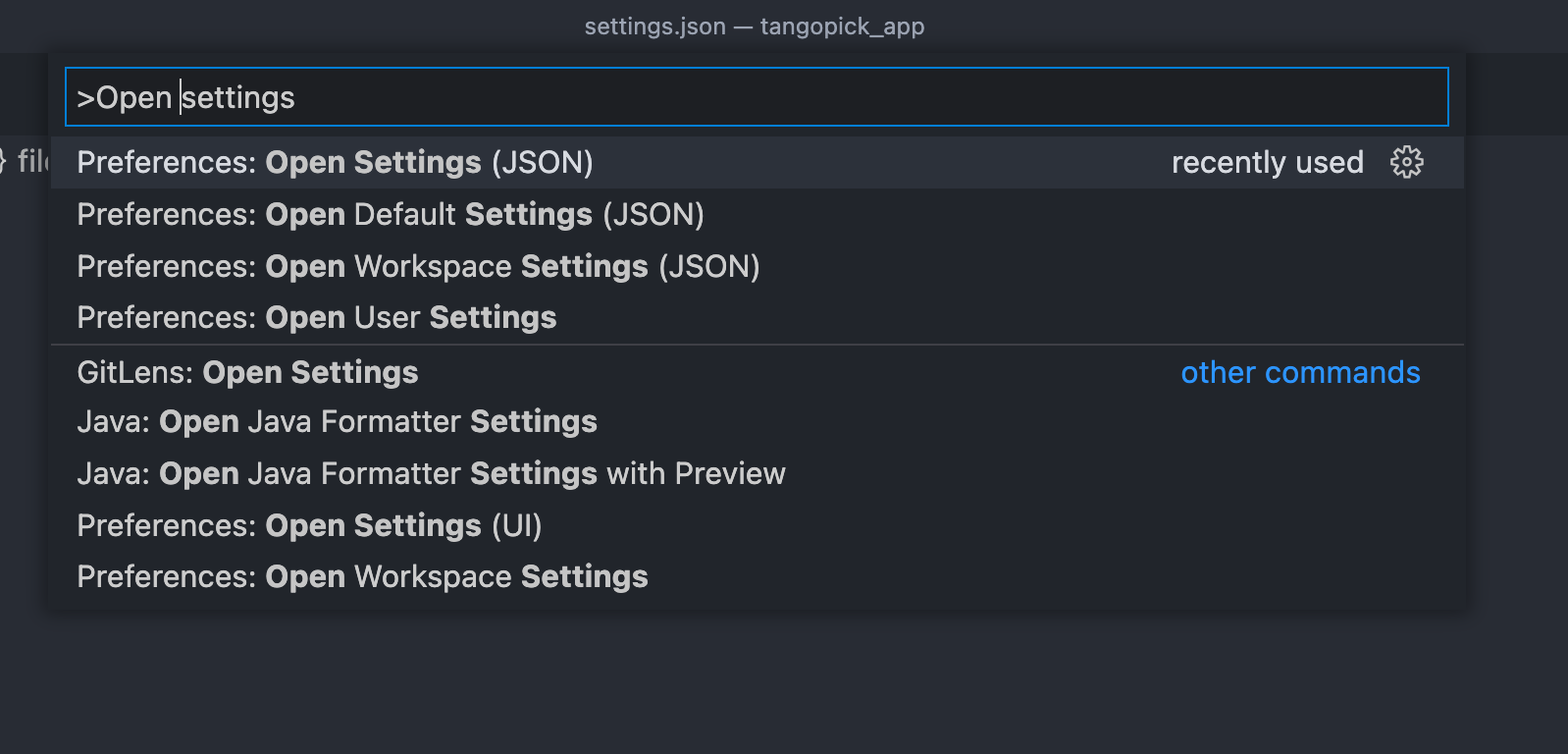
mac기준 CMD+SHIFT + P 로해서 "Open Settings" 를 검색해서 메뉴로 들어간다
{
"editor.fontSize": 14,
"explorer.confirmDelete": false,
"git.autofetch": true,
"editor.codeLens": false,
"sync.gist": "1d5b7a46eb51c88d0a3136423e655656",
"sync.forceUpload": true,
"sync.autoDownload": true,
"sync.autoUpload": true,
"sync.forceDownload": true,
"sync.quietSync": true,
"debug.console.fontSize": 14,
"editor.minimap.enabled": false,
"git.confirmSync": false,
"explorer.confirmDragAndDrop": false,
"sync.removeExtensions": false,
"typescript.updateImportsOnFileMove.enabled": "always",
"editor.defaultFormatter": "vscode.typescript-language-features",
"files.exclude": {
"__tests__": true,
".vscode": true,
"**/.classpath": true,
"**/.factorypath": true,
"**/.project": true,
"**/.settings": true,
"node_modules": true
},
"editor.fontFamily": "D2Coding,Hack,Menlo, Monaco, 'Courier New', monospace",
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"react-native-tools.showUserTips": false,
"workbench.startupEditor": "none",
"workbench.tree.indent": 4,
"editor.autoIndent": "brackets",
"editor.tabSize": 2,
"editor.detectIndentation": false,
"window.zoomLevel": 1,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"workbench.settings.openDefaultKeybindings": true,
"eslint.rules.customizations": [
],
"eslint.run": "onSave",
"eslint.codeActionsOnSave.rules": [
".ts",
".tsx",
".js",
".jsx"
],
"workbench.colorCustomizations": {
"[Material Theme Ocean]": {}
},
"material-icon-theme.activeIconPack": "react",
"workbench.iconTheme": "material-icon-theme",
"workbench.colorTheme": "One Monokai",
"workbench.preferredLightColorTheme": "One Monokai"
}
핵심적인 포인트는
"eslint.rules.customizations": [
],
"eslint.run": "onSave",
"eslint.codeActionsOnSave.rules": [
".ts",
".tsx",
".js",
".jsx"
],
반응형
'Setup,Util' 카테고리의 다른 글
| GitHub Pages 사용법 가이드 (1) | 2025.06.20 |
|---|---|
| macOS Monterey에서 한/영 전환키 Shift+Space로 안될 때 (0) | 2022.05.30 |
| macOS에서 텍스트편집기 클릭시 바로 빈문서로 나오게 하기 (0) | 2022.05.20 |
| [GA4] 애널리틱스 탐색 방법 (현재 유니버설 or GA4) 확인 (0) | 2022.05.18 |
| 애플 아이디 2중인증 전화번호추가 (0) | 2022.04.04 |
Comments